один из возможных форматов для
Формат JPEG - один из возможных форматов для проведения оптимизации изображений с плавными переходами цвета
с
дальнейшим отображением их в сети (фотографий, рисунков, градиентов или их сочетаний). Если для оптимизации выбран формат JPEG, то глубина цвета в 24 бит будет сохранена, но это сможет оценить только владелец монитора, способного отображать миллионы цветов (имеющего глубину цвета равную 24 битам). Однако не следует забывать, что формат JPEG использует такой метод сжатия, при котором некоторые данные все же теряются.
Формат PNG-24 похож на JPEG. Отличие состоит в том, что PNG поддерживает множество степеней прозрачности точек, расположенных вдоль, границ, а также в этом формате используется не приводящий к потерям метод сжатия. Файлы в формате PNG-24 больше по размеру, чем эквивалентные JPEG-файлы.
Оптимизация изображений в формате JPEG или PNG-24 выполняется следующим образом.
Если вы работаете в программе Photoshop, то сохраните файл и щелкните по кнопке Jump to (Перейти к) в нижней части инструментальной панели. Загрузится программа ImageReady, если она еще не запущена. Альтернативный способ: в ImageReady выполните команду File > Open (Файл
>
Открыть), а затем выделите изображение и щелкните по кнопке Open (Открыть).
Выберите вкладку 2-Up (2 варианта) в верхней части главного окна, чтобы одновременно видеть исходное изображение и оптимизированный вариант.
Откройте палитру
Optimize,
выполнив команду
Window > Show Optimize
(Окно > Показать палитру Optimize) -см. рис. 23.52.
Из всплывающего меню
Settings
(На стройки) выберите вариант
JPEG High
(JPEG с высоким качеством),
JPEG Low
(JPEG с низким качеством),
JPEG Medium
(JPEG со средним качеством) или
PNG-24,
все остальное оставьте без изменений и сохраните файл (рис. 23.53-23.55). Если вы хотите выбрать другие настройки оптимизации, выполните следующие шаги.
Из всплывающего меню выберите формат
JPEG.
А из следующего - вариант
Low
(Низкое),
Medium
(Среднее),
High
(Высокое) или
Maximum
(Максимальное), чтобы определить качество сжатия файла. Можно сделать и иначе.
Передвиньте ползунок
Quality
(Качество) на отметку степени сжатия. Посмотрите, как изменится при этом значение в расположенном рядом всплывающем окне. (Для того чтобы изменять степень сжатия с помощью канала выделенной области, изучите раздел «Применение взвешенной оптимизации» данной главы.)
Никогда не забывайте, что чем ниже степень сжатия (или выше качество изображения), тем больше размер файла.
Установите флажок
Progressive
(Постепенно), чтобы оптимизированное изображение отображалось на Web-страничке с возрастающей детализацией.

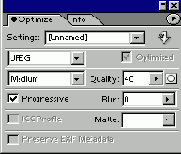
Рис. 23.52.
Палитра
Optimize
в программе ImageReady

Рис. 23.53.
Оптимизированный JPEG-файл, значение качества
High

Рис. 23.54.
Оптимизированный JPEG-файл, значение качества
Medium

Рис. 23.55.
Оптимизированный JPEG-файл, значение качества Low
Увеличьте степень размытия в поле
Blur
(Размытие), чтобы уменьшить видимость дефектов, которые появляются при сжатии файла, а также для того, чтобы уменьшить размер файла. Будьте осторожны, не увеличьте это значение чрезмерно, иначе изображение окажется сглаженным слишком сильно. Потом значение в поле
Blur
можно будет уменьшить, чтобы восстановить резкость изображения.
По желанию.
Установите флажок
ICC Profile
(Профиль ICC), чтобы включить в оптимизированное изображение профиль ICC. Для использования этой опции необходимо, чтобы профиль был включен в изображение с помощью программы Photoshop. См. ниже раздел «Проверка цветовых профилей».
Выберите в поле
Matte
(Кайма) какой-либо цвет, который будет использоваться для прозрачных областей исходного изображения. Если выбрать вариант
None
(Нет), то прозрачные области станут белыми.
Примечание
Формат JPEG не поддерживает прозрачность. Для того чтобы имитировать прозрачность с помощью цвета, указанного в поле
Matte,
установите его таким же, что и цвет фона Web-страницы, если последний известен.
По желанию.
Установите флажок
Optimize
(Оптимизация), чтобы как можно лучше сжать файл.
Внимание
Ранние версии браузеров (3.0 и ниже) могут не распознать JPEG-файл, сохраненный с использованием этой опции.
Сохраните файл, следуя рекомендациям, приведенным в разделах «Сохранение файла в ImageReady» и «Сохранение оптимизированного файла в ImageReady» этой главы.
Совет
Для того чтобы сохранить текущие настройки оптимизации под каким-либо именем, обратитесь к примечанию после раздела «Оптимизация изображений в формате GIF или PNG-8».
JPEG-файлы и Web-цвета
При использовании метода сжатия JPEG к файлу добавляются ложные детали, из-за чего Web-цвета JPEG-изображения после сжатия оказываются не входящими в Web-палитру. Это не страшно, так как формат JPEG обычно используется для оптимизации изображений с плавным переходом цвета, и их размытие браузером не вызывает нежелательных эффектов. Не пытайтесь добиться соответствия цвета JPEG-файла цветам в GIF-файле или цвету фона Web-странички, поскольку при сжатии изображения цвета будут смещены и размыты.

Рис. 23.56.
Выбор цвета однотонной области с помощью инструмента
Eyedropper

Рис. 23.57.
Таблица цветов в программе ImageReady
Совет
Нажав клавишу
Shift,
с помощью инструмента
Eyedropper
(Пипетка) щелкните по другим однотонным областям изображения, чтобы выбрать несколько цветов, затем сразу замените их на Web-цвета. Либо с помощью инструментов
Lasso
(Лассо),
Magic Wand
(Волшебная палочка) или инструментов группы
Marquee
(Область) выделите некоторую область изображения, затем из меню палитры
Color Table
(Таблица цветов) выберите команду
Select All From Selection
(Выделить все в выделенной области) и щелкните по кнопке
Web Snap
в нижней части палитры.