в программе Photoshop, то сохраните
Для оптимизации изображений в формате GIF и PNG-8 выполните следующие действия.
Если вы работаете в программе Photoshop, то сохраните файл и щелкните в нижней части панели инструментов по кнопке
Jump to
(Перейти к) или же нажмите комбинацию клавиш
Ctrl+ Shift+M.
Начнет работать программа ImageReady, если она не была запущена ранее, и в ней будет открыто изображение.
Второй вариант: в программе ImageReady выполните команду
File > Open
(Файл > Открыть), а затем выделите имя изображения и щелкните по кнопке
Open
(Открыть).
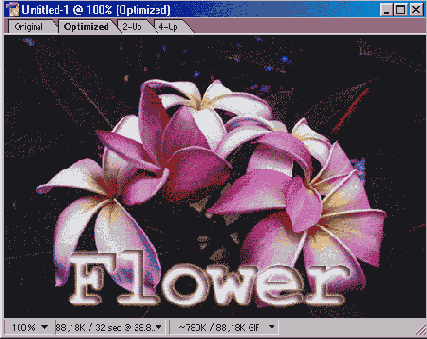
Откройте вкладку 2-Up (2 варианта) в верхней части окна изображения, чтобы одновременно видеть исходное и оптимизированное изображение в области предварительно просмотра (рис. 23.33).
Отобразите палитру
Optimize
(Оптимизация) с помощью команды меню
Window > Show Optimize
(Окно > Показать палитру Optimize).
Из всплывающего меню
Settings
(Настройки), показанного на рис. 23.34, выберите какое-либо сочетание настроек оптимизации из имеющихся вариантов настроек. Оставьте выбранный вариант настроек без изменений и сохраните файл или выполните следующие шаги и задайте значения настроек оптимизации по своему выбору.
Из всплывающего меню с форматами файлов выберите GIF или PNG-8.
Активизируйте палитру из следующего всплывающего меню (подробнее о возможных опциях говорилось выше). Форматы GIF и PNG-8 поддерживают всего 256 цветов.
Опции
Perceptual
(Учитывающий восприятие),
Selective
(Селективный) и
Adaptive
(Адаптивный) интерпретируют цвета в оптимизированном изображении, используя цвета исходного (рис. 23.35).
Опция Web меняет цвета изображения на доступные в Web (рис. 23.36). Обычно это не самый лучший вариант для изображения с плавными переходами цветов, эффектами смешивания или градиентами.
Опция
Custom
(По выбору пользователя) оптимизирует цвета изображения на основе палитры, ранее сохраненной в программе Photoshop или ImageReady.
При выборе опций
Mac OS
и
Windows
цвета изображения оптимизируются на основе стандартной палитры соответствующей операционной системы.
Из следующего всплывающего меню выберите способ перемешивания пикселов:
No Dither
(Нет),
Diffusion
(Диффузия),
Pattern
(Узор) или
Noise
(Шум). Данная опция позволяет имитировать недостающие оттенки для изображения с 8-битным цветом (этот эффект нельзя увидеть на палитре) за счет увеличения размера файла. При выборе варианта
Diffusion
создается едва заметный эффект с наименьшим увеличением размера файла.
Выберите значение в процентах в поле
Dither
(Размытие). Большая величина позволяет имитировать больше цветов-заменителей, что также отразится и на размере файла (рис. 23.37, 23.38).

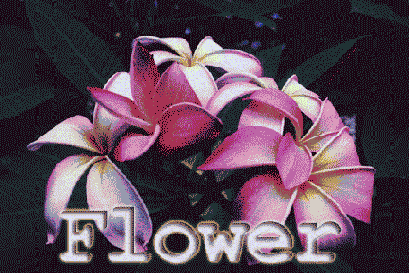
Рис. 23.35.
Результат оптимизации изображения с помощью палитры
Selective

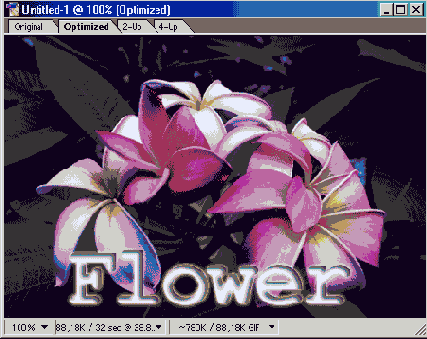
Рис. 23.36.
Появление отдельных точек на изображении после оптимизации с помощью палитры Web

Рис. 23.37.
Результат оптимизации изображения с помощью палитры
Selective
при высоком значении параметра
Dither

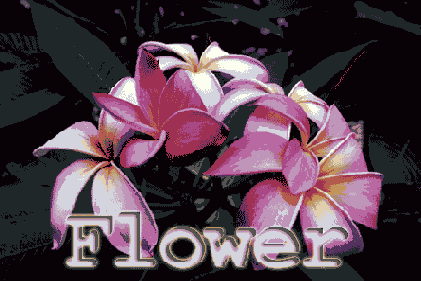
Рис. 23.38.
Результат оптимизации изображения с помощью палитры Web при высоком значении параметра
Dither
(появилось множество точек, как и следовало ожидать)
Другой способ имитации цветов описан в разделе «Применение взвешенной оптимизации» этой главы.
Укажите в поле
Colors
(Цвета) максимально возможное количество элементов для создания таблицы цветов (воспользуйтесь стандартной настройкой из выпадающего меню или введите точное значение). Для палитр
Web, Windows
и
Mac
по умолчанию в этом поле стоит
Auto
(Авто). Эта опция автоматически устанавливает количество элементов в таблице цветов равным либо количеству цветов в изображении, либо 256 в зависимости от того, какое значение меньше. Можно выбрать другой вариант настройки или ввести точное количество цветов, если вы по каким-то причинам не хотите пользоваться опцией
Auto.
Установите флажок
Transparency
(Прозрачность), чтобы программа ImageReady сохранила все прозрачные точки изображения (области слоя, где виден шахматный узор). Формат GIF, в отличие от PNG-8, не поддерживает полупрозрачные точки. (О том, как быть в этом случае, рассказано в разделе «Постепенное исчезновение».) Данная опция позволяет создавать непрямоугольные границы изображения. Если флажок
Transparency
не установлен, то прозрачные точки будут заполнены цветом, указанным в поле
Matte
(Кайма).
Для того чтобы контролировать, как частично прозрачные точки вдоль границ изображения будут смешиваться с фоном Web-страницы (подобно границам объектов при сглаживании), используйте опцию Matte (Кайма). Задайте в этом поле цвет, совпадающий с цветом фона Web-страницы, если известно, какой он. На рис. 23.39 показано GIF-изображение, которое было получено при следующих условиях: установлен флажок
Transparency,
а в поле
Matte
выбран цвет. В результате появилась тонкая линия из цветных точек вдоль границ каждой фигуры.
Если цвет фона неизвестен, выберите пункт
None
(Нет) в списке
Matte,
результатом будут жесткие, зазубренные границы (рис. 23.40). В обоих случаях исключается появление эффекта ореола вдоль границ изображения при отображении его в сети. Любой эффект смягчения границ (например,
Drop Shadow
(Отбросить тень)), примененный к прозрачным областям, приведет к заливке цветом, указанным в поле
Matte.
Установите флажок
Interlaced
(Через строку), чтобы детализация GIF или PNG-изображения постепенно возрастала по мере загрузки его на Web-страницу. При этом немного увеличится размер файла.
Переместите ползунок
Web Snap
(Привязка к палитре Web) на соответствующую отметку в процентах, чтобы задать диапазон цветов, которые автоматически заменяются Web-эквивалентами. Чем выше значение данного параметра, тем меньше различных цветов будет в изображении и меньше размер файла, но тем заметнее станут отдельные точки изображения и в целом его стиль приблизится к плакатному (рис. 23.41).

Рис. 23.39.
Изображение в формате GIF

Рис. 23.40.
То же изображение при значении
None
в поле
Matte

Рис. 23.41.
Плакатный стиль изображения, полученный в результате выбора большого значения в поле
Web Snap
Постепенное исчезновение
Прозрачные области изображений в форматах GIF и JPEG не могут иметь сглаженных границ без применения опции
Transparency.
Если необходимо, чтобы изображение плавно переходило в однотонный фон (как при применении эффекта
Drop Shadow
(Отбросить тень) или
Outer Glow
(Внешнее свечение)), создайте два слоя в документе с помощью программы Photoshop или ImageReady: однотонный нижний, окрашенный Web-цветом, который будет использован на Web-страничке, и верхний, содержащий элемент изображения со смягченными растушеванными границами или эффект, такой как
Drop Shadow.
Гибридные изображения
Для гибридного изображения, содержащего не только однотонные области или текст, но также и фотографические фрагменты, самым лучшим вариантом будет использование формата GIF в сочетании с палитрой
Perceptual
(Учитывающий восприятие),
Selective
(Селективный) или
Adaptive
(Адаптивный), но только не палитрой Web. Эта комбинация позволит подобрать для однотонных областей Web-цвета и достаточно качественно отобразить фрагменты с плавными переходами цвета
По
желанию.
Только для GIF-файлов можно установить значение параметра
Lossy
(С потерей), чтобы сделать размер файла оптимизированного изображения еще меньше. Как следует из названия опции, некоторые данные будут утеряны, но незначительное снижение качества изображения может быть оправдано уменьшением размера файла. (Как с помощью канала осуществлять контроль за объемом утраченных данных, рассказано в разделе «Применение взвешенной оптимизации» этой главы.)
Сохраните файл, следуя рекомендациям, данным в разделах «Сохранение файла в ImageReady» и «Сохранение оптимизированного файла в ImageReady».
Совет
Для того чтобы сохранить текущий набор параметров палитры, выберите пункт
Save Settings
(Сохранить настройки) из меню палитры. Введите имя с расширением .irs. Найдите и откройте папку Adobe Photoshop 7/ Optimize Settings, затем щелкните по кнопке Save. Теперь сохраненный набор настроек будет отображаться во всплывающем меню
Settings
(Установки) в программе ImageReady, а также в диалоговом окне
Save for Web
(Сохранить для Web) в программе Photoshop.
Для того чтобы не потерять текущие настройки, сохраните их в наборе
Temp
(Временный). Каждый раз при сохранении старый файл будет заменен новым.