Просмотр анимации
Для просмотра анимации следует выбрать команду View > Animation (Вид > Анимация) или щелкнуть на одноименной кнопке панели инструментов. Также можно выбрать команду View Animation (Показать анимацию) контекстного меню, вызываемого щелчком правой кнопки мыши в окне Frames (Кадры).
Воспроизведение анимации выполняется в отдельном окне Play (Воспроизведение). Управлять процессом воспроизведения и задавать различную скорость можно с помощью кнопок панели VCR Controls (Управление воспроизведением). Вывод ее на экран осуществляется выбором команды View > VCR Controls (Вид > Управление воспроизведением). Чтобы остановить воспроизведение, следует повторно выбрать команду View > Animation (Вид > Анимация), или щелкнуть на одноименной кнопке панели инструментов, или закрыть окно Play (Воспроизведение) его управляющей кнопкой.
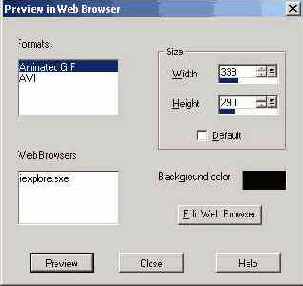
Просмотр анимации можно выполнить непосредственно в обозревателе, для чего выбирают команду View > Preview in Web Browser (Вид > Просмотр в обозревателе), которая вызывает диалоговое окно Preview in WWW Browser (Просмотр в обозревателе) (рис. 2.27), позволяющее определить ряд параметров. В поле Formats (Форматы) следует выбрать один из представленных форматов, которые поддерживает обозреватель для воспроизведения анимации. Если исходный файл анимации имеет другой формат, то Animation Shop преобразует анимацию в заданный формат. В поле Web Browser (Обозреватель) выбирают нужный для просмотра. Если это поле пустое, то щелчком на кнопке Edit Web Browser (Правка обозревателя) открывают окно File Locations (Размещение файлов), с помощью которого указывают расположение файла обозревателя. Таким способом можно добавить к списку еще два дополнительных обозревателя.

Рис. 2.27. Окно Preview in WWW Browser
В области Size (Размер) в полях Width (Ширина) и Height (Высота) задают размер анимации. Установка флажка Default (По умолчанию) позволяет задать исходный размер анимации. В области Background color (Цвет фона) выбирают цвет фона HTML-страницы в обозревателе, на которой будет демонстрироваться анимация. Щелчок на кнопке Preview (Предварительный просмотр) запускает процесс оптимизации с последовательностью нескольких диалоговых окон. Щелчок на кнопке Finish (Готово) последнего из них приводит к открытию окна обозревателя и демонстрации оптимизированной анимации.
Если анимация сохранена в отдельном файле, то Animation Shop может автоматически создать HTML-код, необходимый для размещения анимации на Web-странице. Для этого следует выбрать команду View > HTML Code (Вид > Код HTML), открывающую одноименное окно. Щелчок на кнопке Copy to Clipboard (Копировать в буфер обмена) позволяет скопировать строку кода в буфер обмена, а затем вставить ее на Web-страницу в одном из HTML-редакторов. Закрыть окно HTML Code можно щелчком на кнопке Close (Закрыть).

Рис. 2.28. Окно со строкой HTML-кода
Чтобы сохранить анимацию в файле, следует выбрать команду File > Save (Файл > Сохранить) или щелкнуть на одноименной кнопке панели инструментов. Если файл уже сохранялся ранее и ему присвоено имя, это приведет к его обновлению и сохранению всех сделанных изменений.
Если сохранение происходит в первый раз или требуется сохранить анимацию в файле другого формата, то выбирают команду File > Save As (Файл > Сохранить как), открывающую диалоговое окно Save As (Сохранить как). В этом окне с помощью раскрывающегося списка Save in (Сохранить в) выбирают папку для хранения файла, вводят имя файла в поле File name (Имя файла), выбирают тип файла в раскрывающемся списке Save as type (Сохранить с типом), а затем щелкают на кнопке Save (Сохранить).
После этого файл в формате MNG будет сразу сохранен, а для форматов GIF, FLC, FLI или AVI будет активизирован процесс оптимизации файла с вводом информации в диалоговые окна Animation Quality Versus Output Size (Качество против размера), Viewing Optimization Progress (Выполнение оптимизации), Viewing Optimization Results (Результаты оптимизации). Следует отметить, что сохранение в формате AVI может быть выполнено в уже существующий файл либо с созданием нового файла. Если анимация из ранее сохранен-
ного AVI-файла была открыта в Animation Shop в режиме объединения одинаковых кадров, то сохранение ее изменений в том же файле приведет к потере множества неоткрытых кадров.
Можно также сохранить отдельный кадр анимации или группу предварительно выделенных кадров в отдельном файле. Для этого следует выбрать команду File > Save Frames As (Файл > Сохранить кадры как) или щелкнуть на одноименной кнопке панели инструментов. В диалоговом окне Save Frame As (Сохранить кадры как) задать требуемые параметры и щелчком на кнопке ОК выполнить сохранение.
Практикум
В упражнениях показано, как создать анимацию из последовательности файлов, содержащих изображения фаз движения объекта, как из двух изображений с помощью эффектов и переходов рассчитать дополнительные кадры, как создать анимацию из файла Paint Shop Pro, содержащего несколько слоев, преобразовывая каждый слой в отдельный кадр.
Упражнение 2.1. Создание анимации из группы файлов
Упражнение 2.2. Применение эффектов к анимации

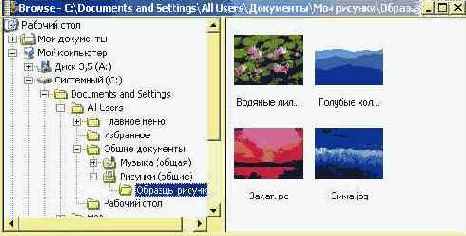
Рис. 2.29. Окно выбора файлов рисунков

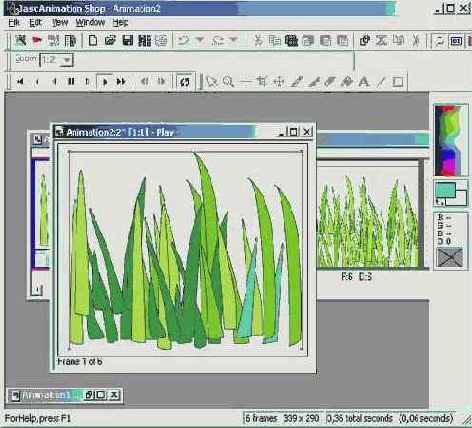
Рис. 2.30. Просмотр анимации в Animation Shop
Упражнение 2.3. Создание анимации из файла со слоями